หยุดเดา! ตรวจสอบให้ชัดว่าลูกค้ามาจากไหน? 3 ขั้นตอนดู Traffic คุณภาพเข้าเว็บไซต์
แชร์ประสบการณ์ว่าทำไมการหยุดเดาแล้วหันมา ตรวจสอบ แหล่งที่มาของลูกค้าด้วย Google Analytics จึงสำคัญ เพื่อให้แน่ใจว่า Traffic ที่เข้าเว็บไซต์คือลูกค้าคุณภาพตัวจริง
CMS คืออะไร? ระบบหลังบ้านเว็บไซต์ ที่ทำให้คุณคุมเว็บได้เอง 100%
CMS คืออะไร? ระบบจัดการเนื้อหาเว็บไซต์ที่คุณต้องรู้! เลิกง้อโปรแกรมเมอร์ เลิกเสียเงินค่าแก้โค้ดจุกจิก มาดูว่า CMS เปลี่ยนการทำธุรกิจออนไลน์ให้ง่ายและคุณควบคุมได้ 100% ได้อย่างไรบ้าง!
เช็คด่วน! ภาพขึ้นเว็บต้องขนาดเท่าไหร่ ที่จะไม่ทำให้เว็บช้า และไม่เสียคุณภาพ
มือใหม่หัดทำเว็บไซต์ต้องรู้! รูปภาพคมชัดสวยเป๊ะ แต่เว็บโหลดช้าเป็นเต่า เพราะ "ขนาดไฟล์" ไม่ได้! สรุปให้จบในบทความเดียวว่าควรใช้ขนาดเท่าไหร่ บีบอัดยังไงให้เร็วทันใจลูกค้า ไม่ต้องกลัวเสียคุณภาพ!
CTA คืออะไร? ไขความลับปุ่มมหัศจรรย์ เพิ่มยอด "คลิก-สั่งซื้อ" ให้เว็บไซต์พุ่ง!
CTA คือหัวใจของเว็บไซต์! บทความนี้จะเปิดเผยกลเม็ดปุ่มมหัศจรรย์ที่เปลี่ยนผู้เข้าชมเป็นลูกค้า พร้อมเทคนิคออกแบบและวาง CTA ให้ยอดคลิกและยอดขายพุ่งทะลุเป้าแบบง่าย ๆ
เว็บไซต์ Responsive คืออะไร? ทำไม 'มือถือ' ถึงเป็นกุญแจสำคัญสู่ยอดขายปี 2025
เว็บไซต์ Responsive คือเพื่อนซี้ของ Mobile Commerce! มันช่วยให้เว็บปรับได้ทุกจอ เข้าถึงลูกค้าได้ 90%++ ทำให้ SEO ดีขึ้น และเพิ่มยอดขายให้ธุรกิจคุณในปี 2025
3 วินาทีชี้ชะตา! เว็บไซต์โหลดช้า = ลูกค้าหนีหาย กำไรหด พร้อมวิธีแก้ SEO ตก ฉุดไม่อยู่
เว็บไซต์โหลดช้าแค่ 3 วิฯ ทำลูกค้าหนีหาย 40%! เปิดหมดเปลือกประสบการณ์ 10 ปี SEO ชี้ชัดผลเสียร้ายแรงต่ออันดับ Google พร้อมวิธีปรับจูนความเร็วให้ธุรกิจเติบโต ไม่ต้องรอวันเจ๊ง!
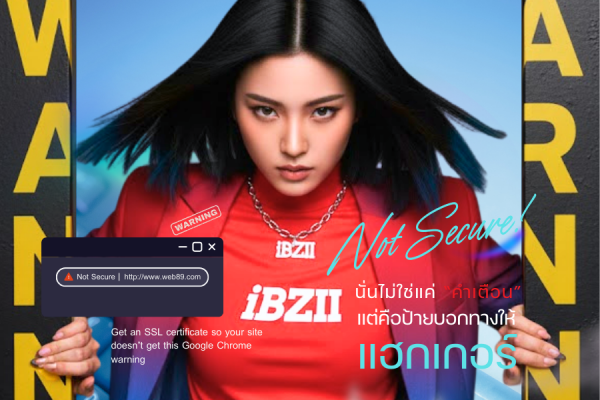
3 จุดสังเกต : "Not Secure" ดูตรงไหน? เว็บไซต์ไม่มี SSL (HTTP) อันตรายแค่ไหนกันแน่!
เว็บไซต์ขึ้น "Not Secure" แปลว่าอะไร? มาดูกัน 3 จุดสังเกตง่าย ๆ ว่าเว็บไหนปลอดภัย ไม่ต้องงงอีกต่อไป พร้อมคำตอบชัด ๆ ว่าถ้าไม่มี SSL (HTTP) ข้อมูลส่วนตัวคุณจะเสี่ยงแค่ไหน!
เว็บไซต์ล่ม! ไม่ต้องกลัวหาย 5 เหตุผลที่คุณต้อง Backup ข้อมูลก่อนโดนแฮกหรือระบบพัง
เว็บไซต์ล่ม/โดนแฮก ไม่ใช่เรื่องใหม่! โปรแกรมเมอร์สายฮาร์ดคอร์จะมาบอกว่าทำไม Backup จึงสำคัญกว่าที่คิด พร้อม 5 เหตุผลที่คุณต้องลงมือสำรองข้อมูลเว็บไซต์ตั้งแต่วันนี้ อย่ารอจนสายเกินไป!